【回答】margin-topについて
問題
以下のhtmlとCSSにより親要素の中心に子要素が表示されることを期待したが、うまく行きませんでした。なぜうまく行かなかったのか、うまく表示させるためにはどうすればいいか説明しなさい。
html
<div class="parent"> <div class="child"></div> </div>
CSS
.parent { margin: 30px; width: 240px; height: 240px; background-color: green; } .child { margin: 60px; width: 120px; height: 120px; background-color: red; }
期待する表示内容

回答
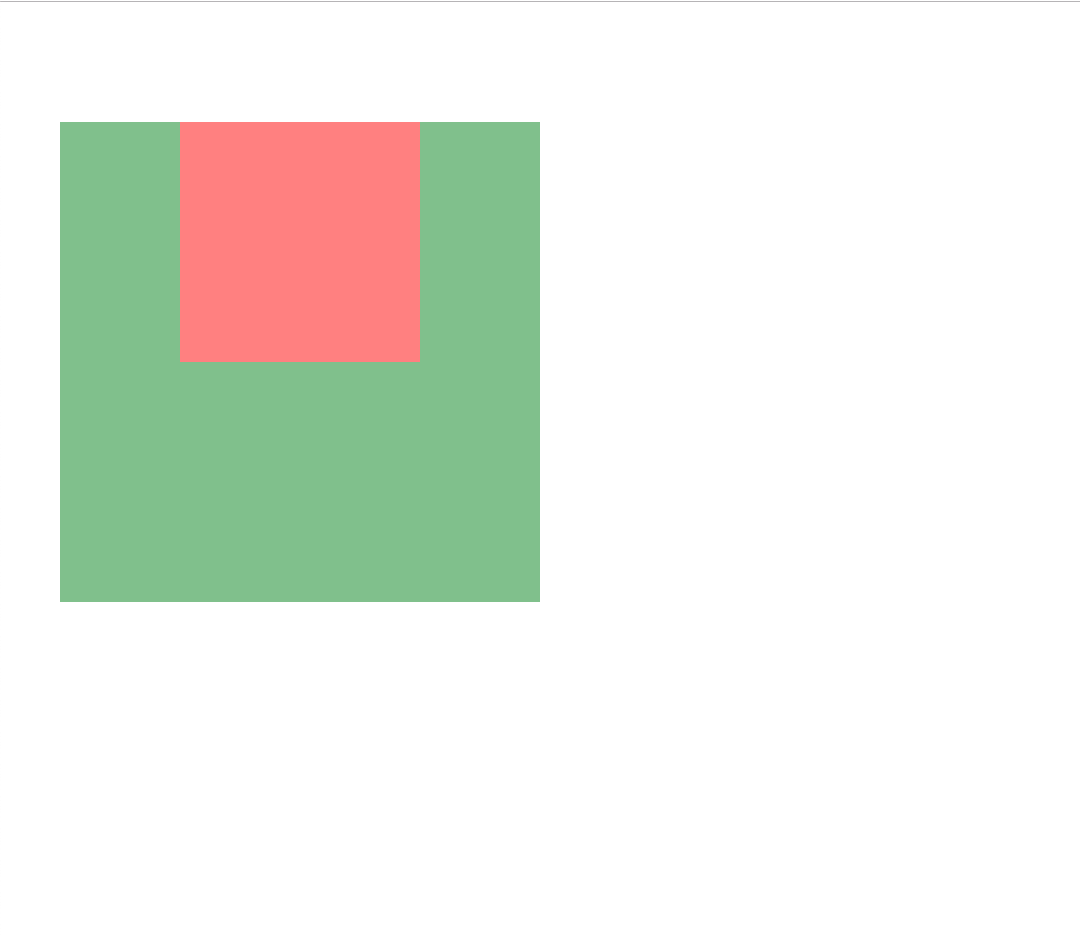
実際の表示は以下のように、子要素の上側のmarginがゼロになり、代わりに親要素のmarginが子要素のmarginで置き換わったような見た目になります。

こうなる原因としては
- 親要素内の最初の子要素のmargin-topは親要素のmargin-topになる
- 親要素内の最後の子要素のmargin-bottomは親要素のmargin-bottomになる
からです。
なので、親要素内の中心に子要素を配置するためにはpaddingを使って以下のように記述します。
.parent {
margin: 10px;
padding: 20px; /* paddingを使う */
width: 80px;
height: 80px;
background-color: green;
}
.child {
//margin: 20px; /* 親要素内の一番上の子要素でmarginは使わない */
width: 40px;
height: 40px;
background-color: red;
}
ちなみに、私の場合、margin-bottomで思うように表示されなくて、少し困ってしまいました。
参考URL
https://web-manabu.com/html-css32/#margin-3