【回答】inline-boxの隙間について
問題
inline-boxを指定して要素を横並びにしたときに発生する隙間をうめる方法を説明して下さい。
回答
親要素のfont-sizeをゼロにして、子要素で元に戻すだけ。かんたん!
html
<ul> <li class='inline-box-test'>要素1</li> <li class='inline-box-test'>要素2</li> <li class='inline-box-test'>要素3</li> </ul> <ul class="inline-box-test2"> //親要素でfont-sizeをゼロにする <li class='inline-box-test3'>要素1</li> <li class='inline-box-test3'>要素2</li> <li class='inline-box-test3'>要素3</li> </ul>
CSS
.inline-box-test { display: inline-block; font-size: 24px; border-bottom:1px solid red; } .inline-box-test2 { font-size: 0px; /* font-sizeをゼロに指定 */ .inline-box-test3 { display: inline-block; font-size: 24px; /* 子要素で元に戻す */ border-bottom:1px solid red; } }
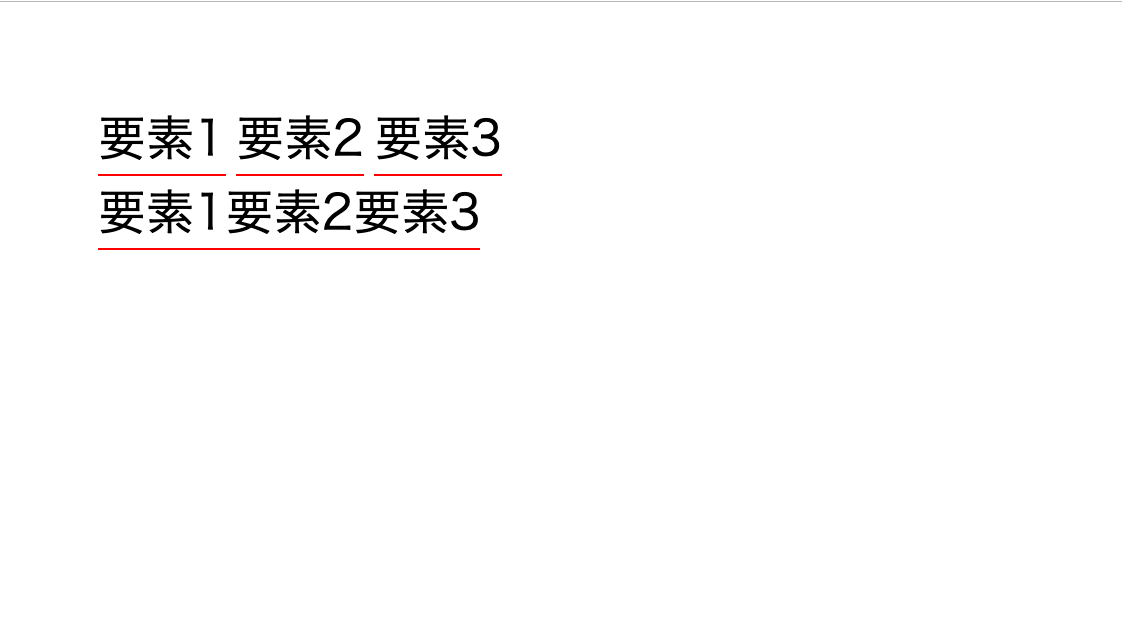
見た目

参考URL
「display:inline-block」での隙間(余白)を消す方法 | HPcode