BEMについて
この記事は自分の理解を確認するためのアウトプット
全ては書籍「CSS設計完全ガイド」に書かれているのでそちらで。
BEMの基本
Block
・特定のコンテンツに依存しない、どこでも使い回せるパーツ
・見た目を表す命名ではなく、「それが何なのか」を表すようにする
(例)赤いテキストにするクラス
red-text → 見た目を表すのでNG
error-text → それが何なのかを表すのでOK
Element
・Blockを構成し、Blockの外では独立して使用できない物
・Blockの名前を継承し、アンダースコアふたつを記述し、Elemmentの名前を付ける
block__elemment
(例)menu__item
・Elemmentのネストは原則禁止
Modifier
・BlockもしくはElemmentの見た目や状態、振る舞いを定義する物
・BlockまたはElemmentの名前を継承し、アンダースコアひとつを記述した後にModifierの名前を付けます。
block___elemment_midifier
(例)menu__item_actived
(例)menu__item_text_large
ボタンの大きさ、色をmidiferで定義するときはきちんと分ける
以下はサイズの小さな赤いボタンの例です。
html
<a class="button button_size_s button_theme_caution" href="#">ボタン</a>
css
.button_size_s { width: 160px; } .button_size_m { width: 200px; } .button_theme_caution { background-color: red; color: #fff; }
Mix
・ひとつのHTML要素に、役割の異なる複数のクラスがついている状態
以下のようなシチュエーションで威力を発揮する

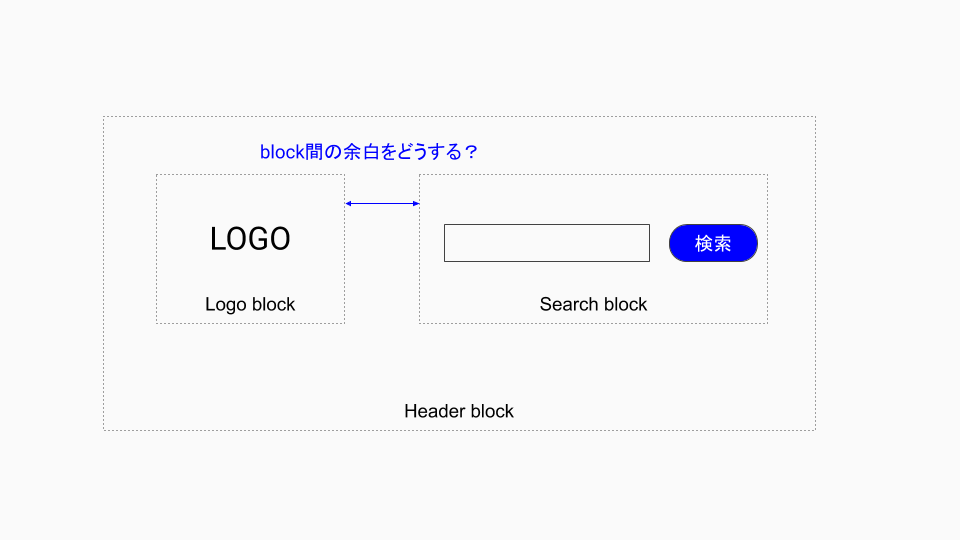
余白の設定はBlockではなくMixで行う
html
<header class="header"> <div class="logo header__logo">・・・</div> <form class="search header__search">・・・</form> </header>
css
.logo { ブロック内で完結するスタイリングを定義 width: 200px; height: 100px; } .header__logo { 他の要素との位置関係を調整するスタイリングを定義 margin-right: 30px; }